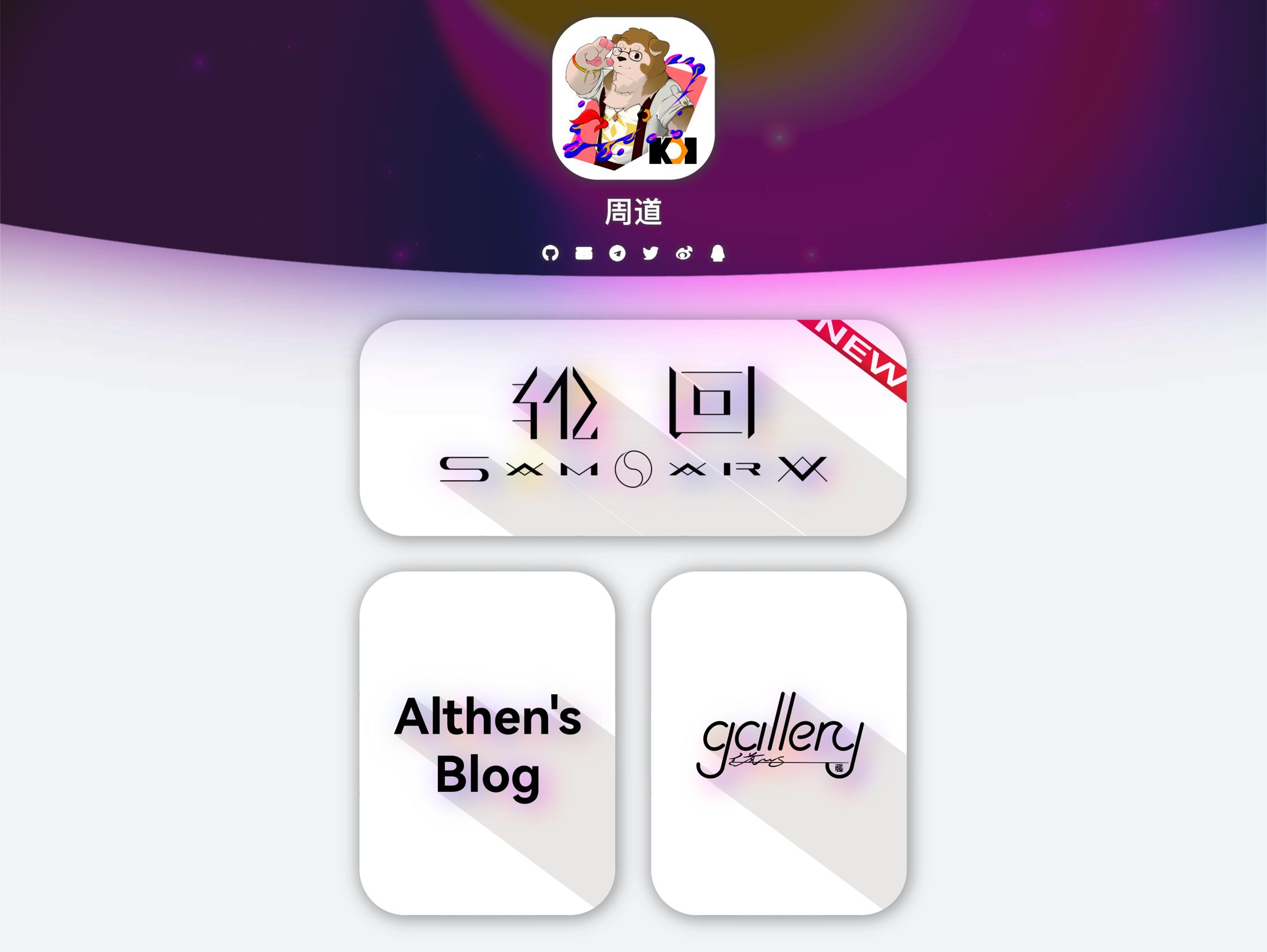
Hello althen.top
时隔3个整周,终于从设计到最终实现上线了自己的个人主页。现在就放在了菜单的关于界面,原来的彩蛋也移植到了这里。
想想还是有必要记录一下这一次从头开始设计上线网站(又水一篇)。于是就有了这篇小文章,并没有多少干活主要还是一个杂谈。
设计阶段
因为一开始就是喜欢画画的状态,就先用procreate画了个大概的设计图:

很多想法的实现并不能单纯通过css来实现,还是得用绘图软件来制作一套素材。直到这个时候我还没有发现自己入了一个什么样的深坑。
为了满足现在和未来的使用需求,我选择购入一块数位板。遗憾的是并没有听从Ferric的建议买一个普通能用的,直接花了2k多冲了Wacom pth660,现在想想这个数位板对我来说还是有点性能过剩了,也许是我不够专业。然后尝试了几个软件,最终还是选择了ps。然后又为了习惯新的作图软件和作图方式,还画了两个Q版头像。其实是因为想摸鱼

绘制素材
到现在准备工作差不多就结束了,时间也过了10天左右。也许还有开学时间不是很充裕的原因,不过我可真是能摸啊(恼
画图的过程比较枯燥,画了快一周时间,也许还是ps使用不够熟练。不过还是遇到了两个有意思的问题:
买在宿舍里的显示器对于设计来说还是不太行了,我画了半天的background,导出来一看雾蒙蒙的,hummmmm,还是在iPad上面又重新调色才能用。不知道什么时候可以用上明基PD3220U呢(暗示。
对于子链接的阴影,我还是对于设计稿的样式不是很满意,考虑做得更真实一点,于是查到了用ps自带的3D渲染阴影。不够3D处理对于我这台轻薄本来说还是太痛苦了,一个图渲染可以花30分钟。想着趁着这个时间去吃个饭(最近又在增重),结果回来一看电脑重启了…… 差点给我当场送过去。以后做3D还是先考虑一下好点的显卡吧,或许可以借一下同学的游戏本。最后还是多花了点搞定了这个阴影,虽然效果也没有满足我的要求,只能高斯模糊一下然后降低透明度遮一下瑕疵。
编写代码
没想到写个代码只花了两天,看样子前端还是太闲了本来想用xd来设计一下,因为听说可以直接导出html,岂不美哉?不过确实不好用也许是我不够专业。我还是直接开始编码了。也许没有这个弯路可能上线得更快。
在编码过程中也遇到了很多问题,中途修改了一些需求(反正甲方就是我自己。
因为原版设计的大圆弧蒙版实在是太难做了,对不同显示大小媒体的支持也不是很好,动画做起来也很复杂(我是菜鸡)。于是就直接做了两个50%的圆角,就半个椭圆直接贴上去,不过看上去效果居然意外不错,那就这样子决定了。
最开始的计划是滑动鼠标开始动画显示更多,但是因为动画过程网页会变长,js抓像素就很不方便,而且这样子动画也就太容易触发了(我辛辛苦苦做的background怎么能不给我看),就改成了点击头像触发,效果看上去也还不错。
上线
先是看看域名,想是和Ferric一样买个.top。这倒没什么大问题,才35CNY一年,直接冲,直接冲了4年。然后还眼馋了一个samsara.art的域名,可惜3k+CNY,等我rich了再拿下吧。
成功上线过后就遇到了一点问题,图片加起来20mb,这个加载速度真的是太感人了,压缩分辨率后也没有明显减大小。最后全改成jpg,改了色域才绷住。真是可惜了我用iPad调的高素质图片了。不过加载起来依然不是很顺畅,感觉是Github的问题,那我直接开摆。
然后就done了,下次也许挑战一下复杂点的网页。等我先做好一部分漫画的内容,就美美的做一个漫画的主页。